Top Code Sharing Websites for the Developers
Building an app is a big challenge for developers especially if you are a new code or a unique code. Developers often get stuck in their project because of some shortcomings. Sometimes it's even harder to create certain features and when you just want to get the code snippets prepared. In both cases, you may need help from your code friend or coworker.
credit:freepik.com
Most of the time someone else should look at your code to fix the error or give you any kind of help with the project. Here comes the importance of coding sharing websites that help in sharing your code with someone else to fix the problem. These coding websites allow developers to share a specific piece of code, function, or caption code. All you have to do is copy and paste your code into these websites and provide this link to your team member or your friend.
There are several coding websites on the web with various features. You just need to choose the best one for your needs. In this article, we have compiled 7 useful and best coding websites that you can use.
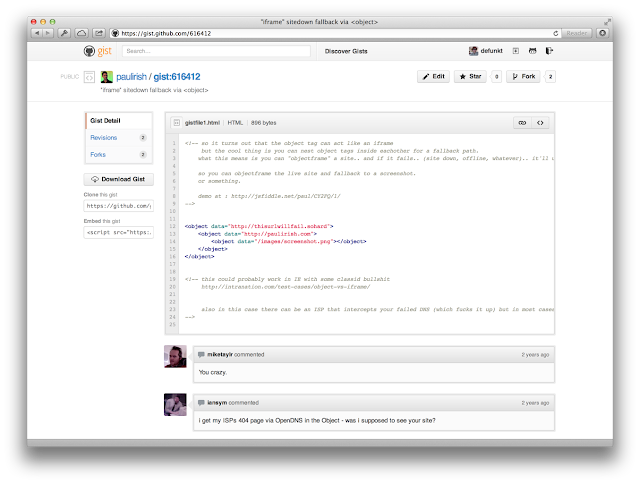
1.Github Gist

credit:github.blog
2. Codepen

credit:youtube.com
Codepen lets you work with HTML, CSS, and JavaScript in your browser. In Codepen you basically create a 'pen' which means you have set a piece of code to be shared on the playground. While writing the code in it you can check the preview of the code you are typing immediately. Codepen is an excellent site to showcase your work and see what amazing things other people are doing with the web. You can also check other people's pens which means you can check the code of other developers here. For example, if you want to add tabs to your project you can view the link tabs, customize them to your need and be able to code in your project.
Codepen is also good at problem solving and getting analysis. It supports most popular CSS masterpieces including LESS and Sass. You can choose to sign up for the Pro version for $ 9 a month for better integration with additional features such as private pens, upload properties, real-time interaction with Collab Mode, and much more.
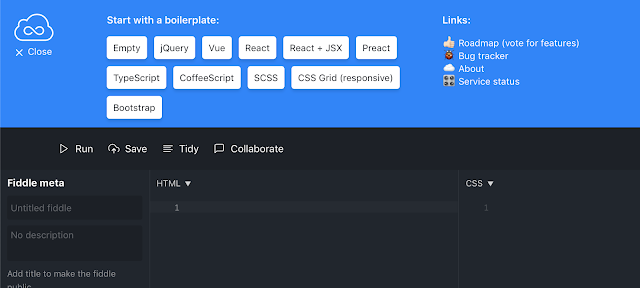
3. JSFiddle

credit:docs.jsfiddle.net
JSFiddle continued and continued to be one of the first coding sharing websites in its league. Using this website is very easy and straightforward. You will find four different panels or lower windows to work with. Each panel is dedicated to writing HTML, CSS and JavaScript code respectively. Whatever code you type in these panels, you can preview your code and check the result in the fourth panel set for the result. JSFiddle has its own nice and clean features. You can enter various JS libraries and it allows you to automatically store your code locally.
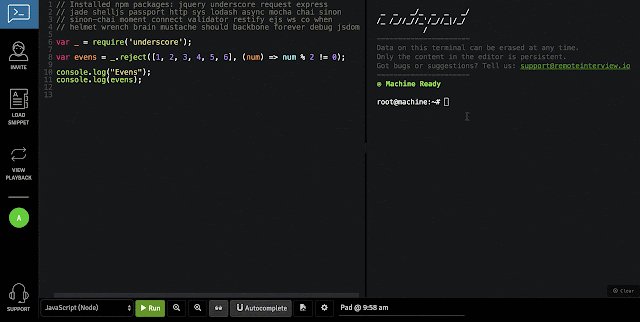
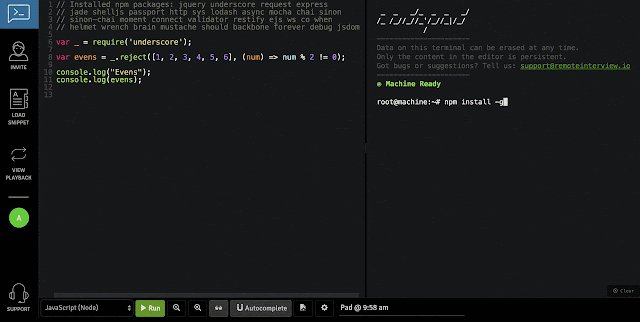
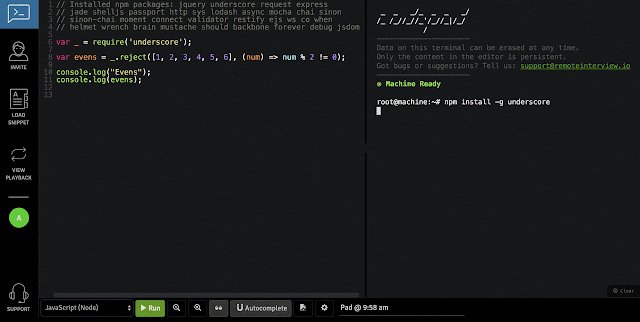
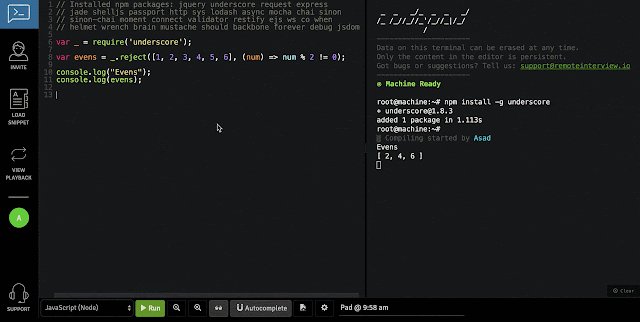
4. CodePad

credit:blog.remoteinterview.io
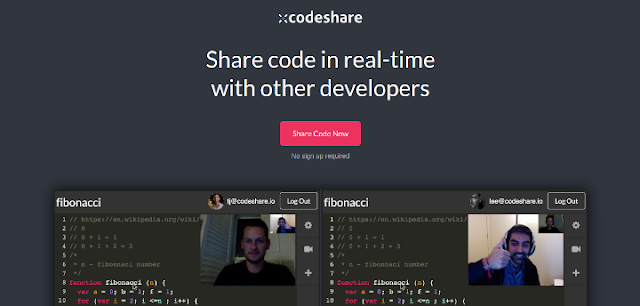
5. Codeshare

credit:designbombs.com
6. JS Bin

credit:jsbin.com
JS Bin is another widely distributed code sharing website that allows you to encrypt HTML, CSS and JavaScript. JS Bin also supports other languages as well (such as Markdown, Jade, and Sass). The interface is simple and straightforward. The whole window is divided into different tabs. You need to use the tabs to switch to code languages or to deliver the console, depending on your need. Once you select a tab you will find a panel on the left and center of your code. The food category is reserved to show the effect. You can also add jquery, angular, reaction, and much more libraries.
You can share complete output with other developers and code. UJS Bin also has a pro version. The Pro version offers additional features such as being able to back up your work on Dropbox, using useless URLs, or creating private barrels that are protected from public view.
7. Liveweave

credit:liveweave.com
Liveweave is another powerful coding sharing website available with many features. Provides HTML5, CSS3 and JavaScript web development solution. You can install various JS libraries and it allows you to use color palettes and other framework management tools. Liveweave has its own CSS code generator. You can use it to produce dummy text with your projects. The entire window is divided into standalone panels coded with HTML, CSS and JavaScript. You can write code to these frames independently and view your output output in a separate database panel.
Also See:
- 7 data science certificates to improve your salary continuity
- 8 Advance Python tricks you should know
- 4 Big Questions Answered on Python Certification
- Top 5 Best Websites to learn Python Coding for Free - Best of Lot
- Top 5 Free Websites to Learn Hacking/Cyber-Security in 2020
- A Python-powered driver Driving program learning tool
- In deep learning study and metamatarials make the invisible visible
- The algorithm created through intensive learning finds potential therapeutic targets across the gene
- The biggest AI of 2035 is already here
- 5 Free Resources Every Data Scientist Should Start Using Today









0 Comments
If you have any doubt, Please let me know.